Eccevita: E-shop na Shoptetu, který boxuje ve vyšší váhové kategorii!


„E-shop na Shoptetu je krabicové řešení“, „Shoptet šablony jsou obyčejné a nudné“, „Na Shoptetu to nejde“, „Shoptet je fajn jen pro malé e-shopy“…
A mohl bych pokračovat. Ačkoli je Shoptet oblíbenou platformou mezi menšími e-shopy, střední a větší nad ním občas ohrnují nos. Mají k tomu důvod?
Ano i ne. Shoptet je opravdu skvělý nástroj v tom, že relativně rychle za relativně nízké náklady jste schopni spustit e-shop a prodávat. Zároveň jde stále o krabicové řešení a je pravdou, že některým e-shopařům vyhohovat nemusí, viz. náš článek Jak dlouho trvá spustit e-shop na Shoptetu.
Shoptet ale nabízí mnohem víc, když víte kam sáhnout a máte k sobě šikovného vývojáře/kodéra. Ten doslova dokáže posunout Shoptetí e-shop do ligy, které se říká e-shop na míru, kde vývoj stojí vyšší stovky tisíc korun nebo jednotky milionů. Primárně pak po stránce frontendu (vzhledu e-shopu a funkcí, které nepotřebují výraznější zásah do backendu).
Jeden takový jsme připravili my.
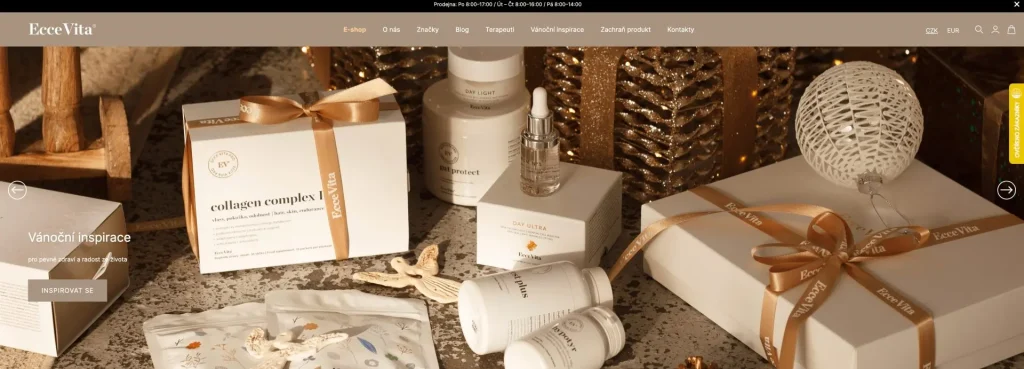
Design e-shopu
Design e-shopu vzniká postupně, krok za krokem a vždy se ladí s klientem. Jeho vzhled je předmětem dlouhých debat a jde o esenciální věc, na které majitelům e-shopů hodně záleží.
My se však na e-shop díváme i z hlediska jeho technického stavu a administrovatelnosti a občas může probíhat drobné boxerské klání.
V tom se střetává představa o designu ze strany klienta, UX specialisty, grafika a finálně i programátora, který bude mít tvorbu na starosti. Rád do toho vloží své i SEO specialista, který projekt může konzultovat a celé to musí zvládnout projektový manažer, který tomu dá finální formu a komunikuje se zadavatelem projektu.
V našem případě to však žádná velká bitva nebyla. Vedení Eccevity mělo určitou představu, jakým směrem chtějí jít, ale z velké části jsme dostali i volnou ruku pro první návrhy a spíše společně ladili drobné detaily. Vznikl tak elegantní e-shop lazený do teplých zlatavých barev s notnou dávkou bílých prostorů, které se perfektně hodí k produktu, cenové hladině a cílové skupině, na kterou klient cílí.

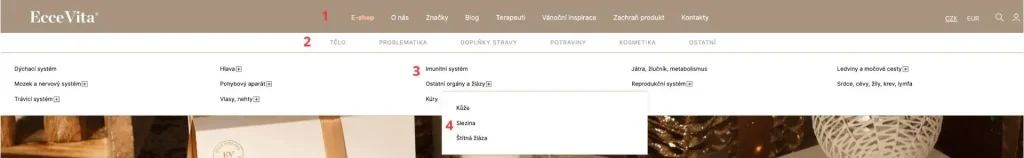
Víceúrovňové atypické menu na Shoptetu
Kdo zná Shoptet ví, jak běžně vypadají menu v rámci nabízených šablon. V rámci tohoto projektu byl tlak na hloubku zobrazených podkategorií a vzniklo tak pro Shoptet velmi atypické menu.
Níže se můžete podívat na desktopové zobrazení, kde byl největší problém s řešením kategorie č.4 a její funkčkností.

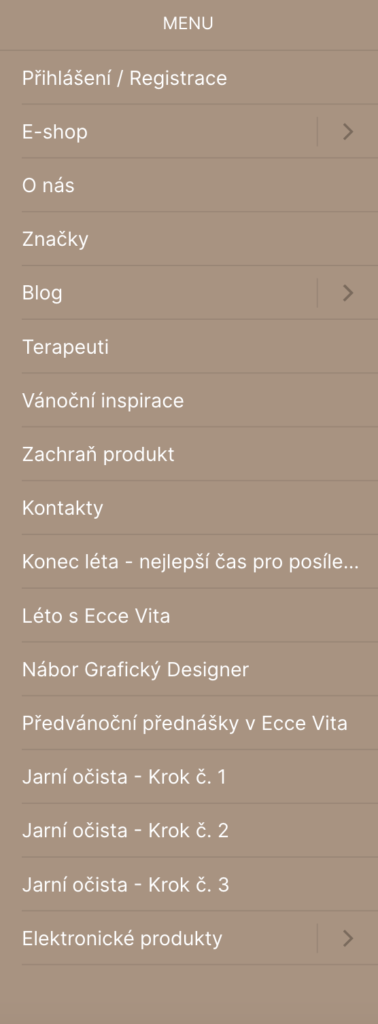
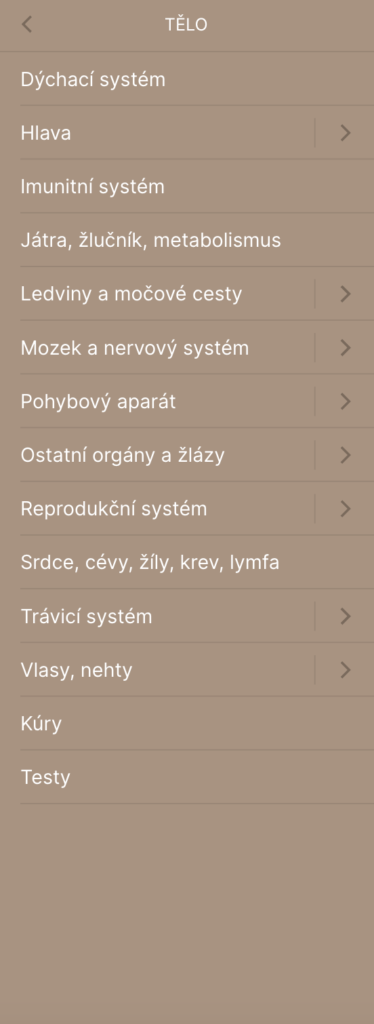
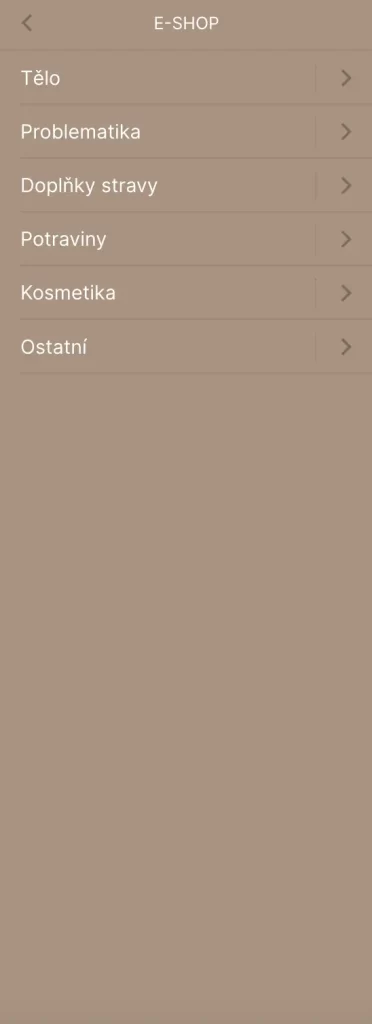
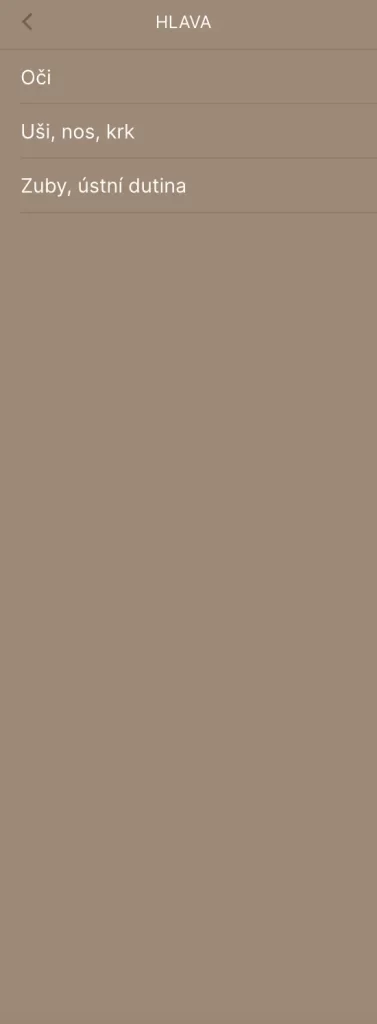
Na mobilní zařízeních už je navigace o něco přirozenější a vychazí z toho, co všichni známe.




Produktové karty a slider s produkty
To, co všechno se zobrazí v rámci produktové karty je také předmětem delšího rozmýšlení. Vždy je důležité zasadit design karty a informace v rámci ní do kontextu trhu, produktu a cílové skupiny, i když se dá říci, že napříč e-shopy existují funkční UX vzorce, které se vyplatí dodržovat.
Vždy si pokládáme otázky jako:
- Nakupuje zákazník více srdcem a emočně, nebo spíše na základě logiky a faktů?
- Je potřeba vysvětlit produkt skrze technické parametry, popisné informace, nebo prodává jeho vizuální stránka?
- Má produkt varianty, využívají se příznaky k produktům nebo další atributy pro kategorizaci?
… a další. To abychom věděli, které informace zobrazit, které upozadit, co bude poutat pozornost a samozřejmě to úzce souvisí s tím, jak bude v návaznosti vypadat detail produktu (produktová stránka).
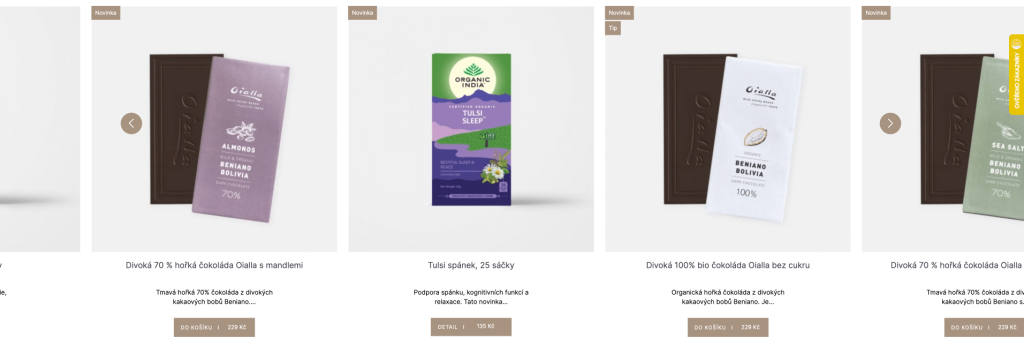
V rámci Eccevity jsme šli cestou minimalismu, pouze krátký náhled z popisu produktu, cenu a příznaky s dominantou velké produktové fotky. Slider je pak drobně atypický od toho, co nabízí Shoptet, kdy jasně vyznačujeme, že jde o slider, skrze který mohu procházet další produkty. Jednak klasickými navigačními šipkami, ale především tím, že na stranách je vždy vidět u hrany stránky polovina následující produktové karty.

Produktová stránka e-shopu
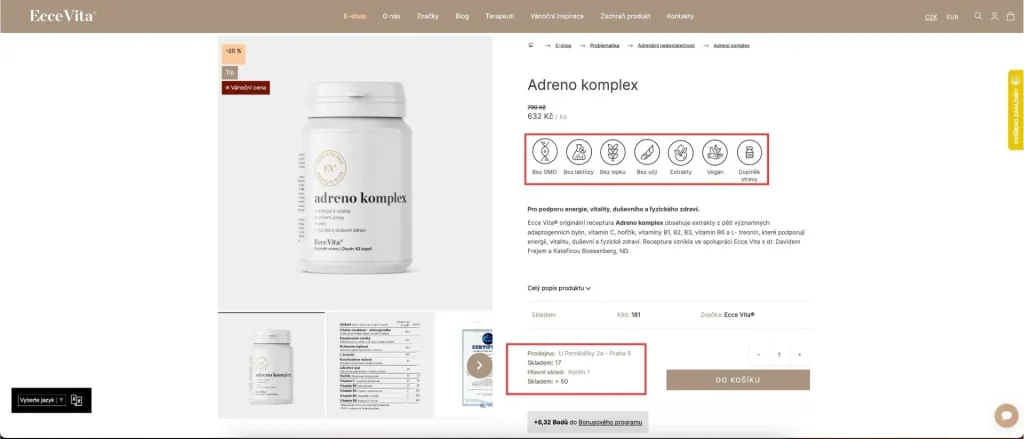
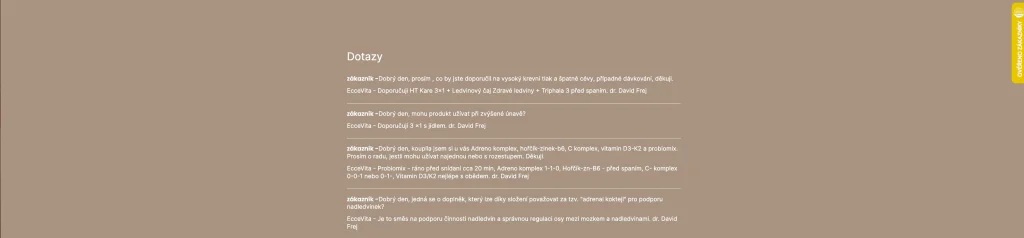
Na produktové stránce se vydělávají peníze. Pokud produktová stránka není konverzní, nevyděláváte. I proto se produktovým stránkám do hloubky věnujeme a na projektu Eccevita tomu nebylo jinak. Zamýšleli jsme se nad různými prvky, které by měly být na stránce obsaženy – částečně jsme vycházeli i z informací, které měl klient již zpracované a jak je co nejlépe zobrazit na produktové stránce. Nejprve si je vypíšeme a níže si budete jednotlivá řešení moci prohlédnout.
- Customizované ikonky, které odkazují na složení a vlastnosti produktu. Můžete buď ve 3 větách napsat, že je produkt bez sóji, že neobsahuje lepek ani laktózu a nebo vytvoříte ikony.
- Dostupnost na jednotlivých skladech. Shoptet tuto funkci běžně nenabízí, ale šikovný vývojář dokáže tyto informace zobrazit a zákazníkovy tak usnadnit výběr
- Často kladené dotazy na detailu produktu jsou skvělým řešením, jak rozpustit případné pochyby nakupujících a zodpovědět otázky bez nutnosti kontaktování prodejce
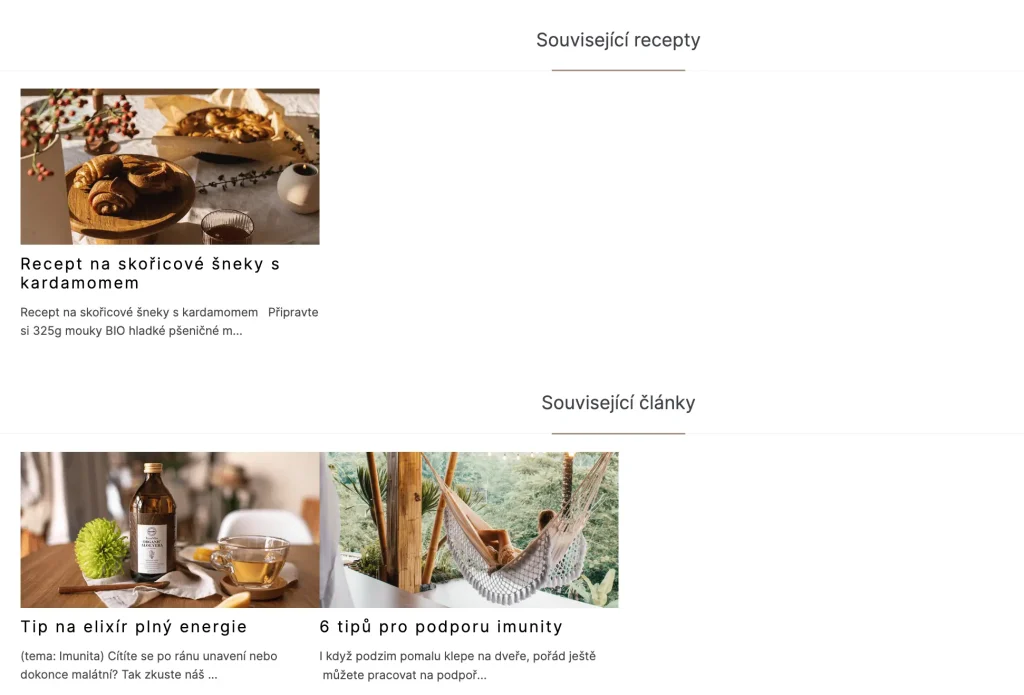
- Související produkty jsou věcí, kterou Shoptet základně nabízí – my šli o krok dál a připravili možnost přidávat „související články“ k produktu, které jsou plně administrovatelné



Blog na Shoptetu
Součástí kvalitně spravovaného e-shopu by měl být blog, nebo jiná forma budování obsahu. Faktem je, že většina e-shopů blog vnímá jen jako velmi doplňkovou věc a nevěnují mu příliš pozornosti. Málokdo tak zažil, že organická návštěvnost může být primárním zdrojem relevantní návštěvnosti a pokud správně pracujete s propojením na produkty a kategorie, tak i zdrojem konverzí.
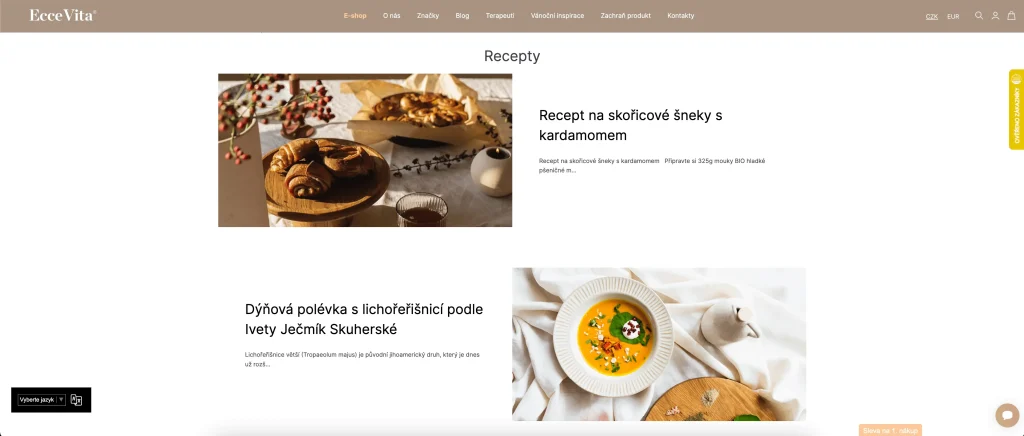
Když pomineme kvalitu obsahu a především tvorbu toho „správného obsahu“ (na základě analýzy klíčových slov, konkurence atp.), tak se vyplatí investovat nějaký čas do úpravy vzhledu samotných článků, potažmo výpisu v kategorii článků.
Když se bavíme o kategorizaci, tak jsme pro Eccevitu vytvořili sekundární menu pro blog z hlavní navigace. Shoptet nativně úplně nepodporuje takovou segmentaci a klientovi jsme připravili drobnou funkci, skrze kterou mohou vkládat články do relevantních záložek. Jak? Na začátku článku stačí napsat název kategorie, kam chcete článek vložit a označit slovo kurzívou -> článek se založí do relevantní kategorie.
Samostatný výpis článků v dané rubrice jsme pak volili zcela jednoduchou „cik cak“ formou, kdy se střídá na jedné straně text a obrázek.

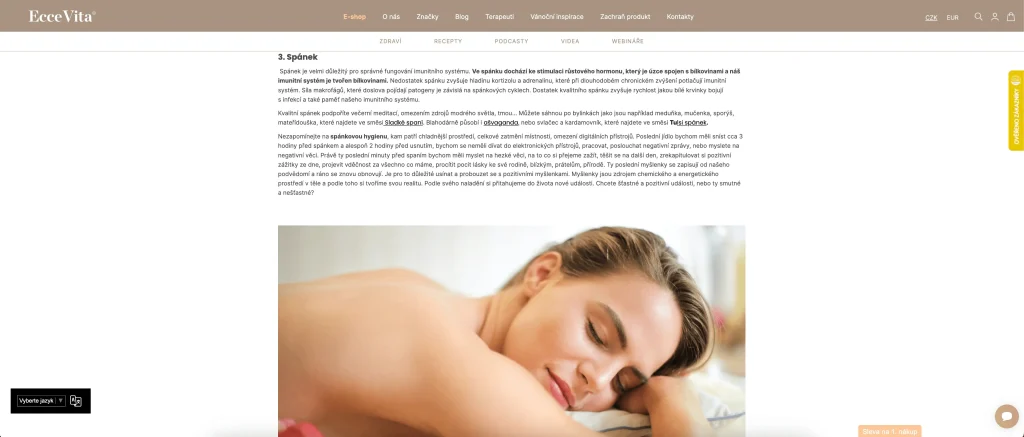
Výše jsme nakousli potřebu časové investice do vzhledu článku. V základním setupu je možné, že Vám některé šablony poskytnout zobrazení textu s velmi širokým „containerem“, jednoduše řečeno, text je roztažený prakticky po celé šíři obrazovky a není příjemné ho číst. Čistě z vlastní zkušenosti, pokud na takový blog/text narazím, prakticky okamžitě odcházím. Takové čtení je náročné a vyžaduje mnohem více soustředění + se běžně ztrácíte při přechodu na nový řádek.
Krom šíře containeru není asi třeba nic složitého vymýšlet, viz. obrázek.

Závěrem
I s e-shopem na Shoptetu můžete boxovat nejvyšší ligu, pokud víte jak na to. Věřím, že tento e-shop může z hlediska vzhledu a UX konkurovat e-shopům za vyšší statisíce nebo miliony korun. Ano, pokud budete vyžadovat funkce na míru, které Shoptet nenabízí a vyžadují zásah do backendu (do „střev“ platformy), nemusí pro Vás být Shoptet cestou. Ale pro cca 80-90 % e-shopařů je skvělou volbou a s určitou dávkou šikovnosti a zkušeností získáte mocný a individuálně přizpůsobený prodejní nástroj, jehož výše obrat nemusí mít hranic.
Pokud zvažujete přechod na Shoptet, nebo na Shoptetu už jste a chtěli byste Váš e-shop posunout dále, neváhejte nás kontaktovat!

Luděk Škop
Ve 20 letech jsem vyměnil puk za klávesnici a hokejku za Google Analytics a pustil jsem se do budování organické návštěvnosti. Dnes je to už více než 10 let, co se pohybuji v marketingu. Od založení Remédio Digital se starám o development e-shopů a budování organické návštěvnosti (SEO), které se s autama a finančníma trhama stalo tématem číslo jedna i mimo kancelář.



